Feeder.co is now my employer and full time job. I’m really looking forward to the journey!
Debugging a broken RSS Feed Reader
During the weekend we released a version that is not working correctly. We are in contact with the Chrome team about releasing a new version. In the meantime what you need to do is:
- Log in here: https://feeder.co/login
- Restart Chrome
- Should work now
We are working to get the fixed version out ASAP.
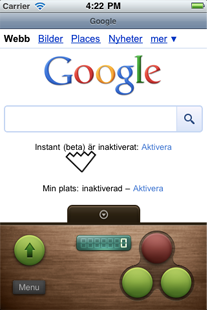
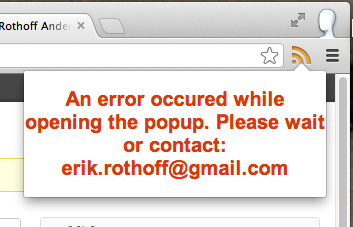
Uh-oh! You’re RSS Feed Reader is not working. You’re getting an error message when trying to open the popup. Luckily you found this page!
A lot of the time this is because of a corrupt Google Chrome installation. What you will do is try to diagnose this problem, and then contact me, so we can take it from there.
Diagnostics steps
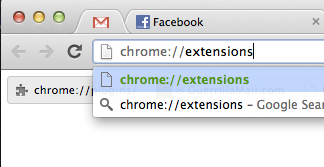
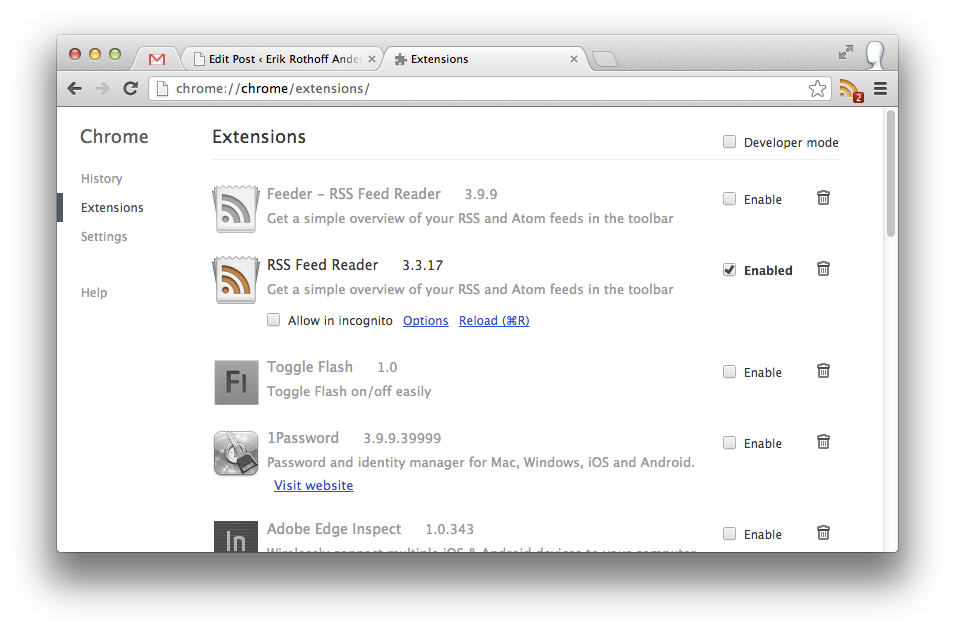
1. Go the following URL: chrome://extensions/
2. On that page, you will see a list of your extensions.
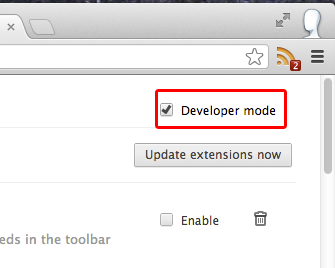
3. Check the “Developer mode” checkbox in the top right corner:
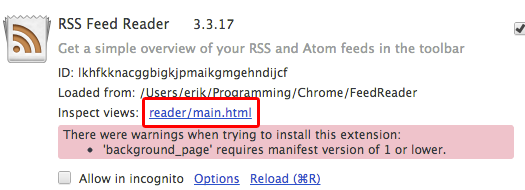
4. Find the RSS Feed Reader entry in your list of extensions, and press “reader/main.html” link.
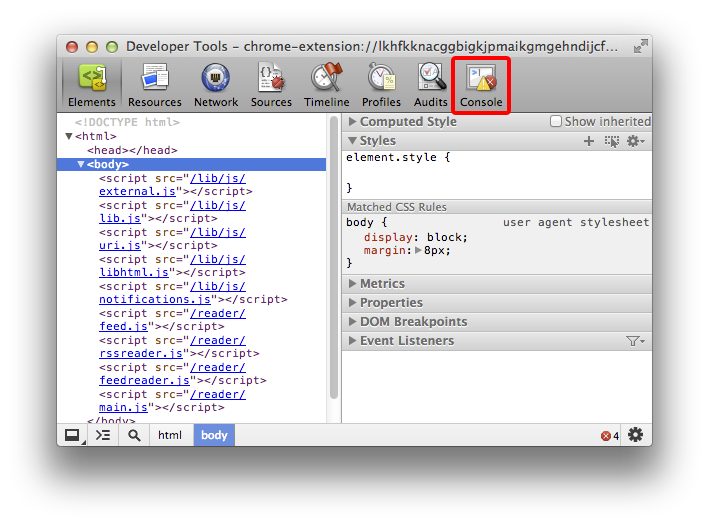
5. This will open a popup window. Press the “Console” tab in the top navigation.
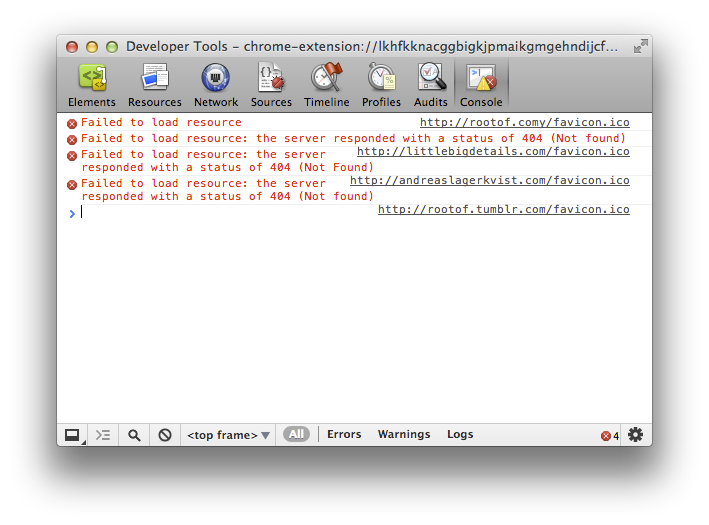
6. Take a screenshot of this page. It will have a different list of errors, or it might even be empty. This is the screenshot you should e-mail to me. It can look something like this:
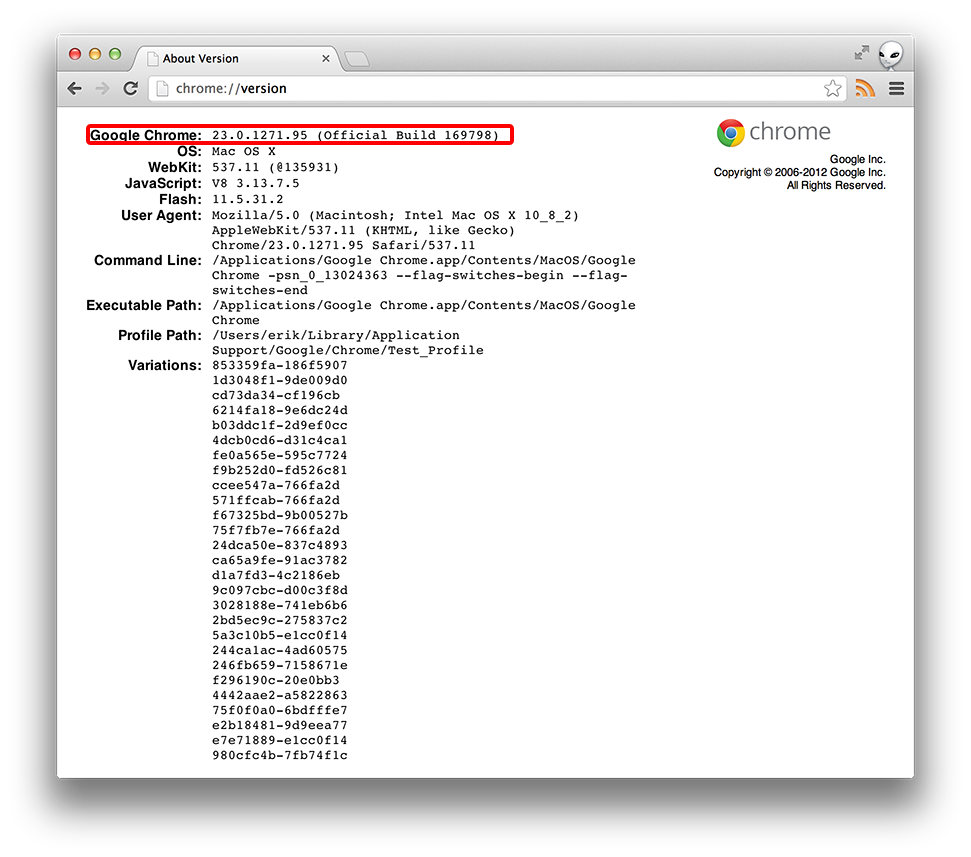
7. Check which version of Chrome you have, by going to: chrome://version and checking the Google Chrome:-entry.
So hopefully after you have e-mailed this to erik.rothoff@gmail.com, we can fix your RSS Feed Reader for Chrome.
RSS Feed Reader update, one year later
I was looking over my old posts and saw the one about RSS Feed Reader reaching 100 reviews. It’s been an eventful year, a lot of things going on, among others, the reader:
Just passed 40 000 users, going on 1 000 reviews. And counting.
Rootof Creations HB
Have I mentioned that I’ve started a little business together with my brother? We’re calling ourselves Rootof Creations. Need anything? Website? Webapp? iOS app? Massage? Then check us out at rootof.com!
RSS Feed Reader and testing
Today I had some time over and decided to work on my RSS Feed Reader extension for Chrome (I do think it needs a new name, don’t you? Or maybe it’s too late for that?). Certain things have been on the drawing board for a long time now: scrollbars, notifications, design issues, etc. I decided I’d write some tests instead.
Why? Because testing is awesome
One thing that always has left me with a bad-gut-feeling is pushing new releases to the public. This kind of extension should be able handle anything out there. How many poorly written RSS feeds aren’t there? And just how many different formats and interpretations of those format’s are out there? My guess is many. It’s hard to test all those different formats myself, especially whenI only subscribe to about 10 myself! So changing the parsing code is a big leap of faith for my soon-to-be 10 000 strong userbase.
In come the tests. They are designed to be run before each release as a sanity check that the code I’m shipping is bug-free. Or at least that it hasn’t introduced any new bugs in old previously working code. Sweet heaven. Can you imagine that? Running a command that assures you that it will work and that you can sleep worry free. It’s an enticing thought.
Writing tests is boring
The benefits with tests are many. The problem however that writing tests is tedious work. Instead of implementing cool features you write code to test what in your mind already is perfect. So choosing the right test framework is important. For RSS Feed Reader I’ve decided to use QUnit in a Node.js environment. Installing and everything is dead simple thanks to uptodate instructions and the Node Package Manager (NPM). The hard part is acquiring a large enough database of feeds to be relevant. Luckily developers before me have tackled this problem. A quick Google turned up this git repository of links to feeds – called Popular Feeds.
So now I’m going to scrape those to my harddrive and start writing the test code for all this. It won’t be as difficult and comprehensive as tests I’ve written for other projects. All I’m testing now is the parsing engine, so just attempting to parse all the feeds and checking that it doesn’t throw any exceptions should be fine. It might also prove to be a nice opportunity to optimize the process!
Wish me luck.
Capturing a photo programmatically with Objective-C using QTKit
I have been quite bored lately. When you are bored you want to make things. One thing I have always wanted to do is programmatically take a photo (that means to have my code use the built-in camera to take photos and use in my application) using my Mac’s built in iSight-camera for some fun manipulation.
A simple search on Google returns some outdated results on old programs and other stuff related to capturing video using old APIs. However, when I recently dove into QTKit (QuickTime’s API) I found some promising things.
This post will be a straightforward demo of how to grab photos from your iSight camera (or any other connected cameras). I’ll post some code and explain the different steps and what they mean. And… The best parts about reading tutorials on QTKit and using the computers camera are that you get to see a lot of random pictures by the demoer himself. And here is my contribution: I.e, what you should have at the end of this tutorial.
Doing this you notice how silly you look while compiling code.
Prerequisites
You should know some Objective-C, how to use XCode and have some basic knowledge of Cocoa (or Cocoa touch, for iOS, but this code will not work on iOS)
Code
The first thing you have to do is include the QTKit-framework in your Xcode-project. While your at it you’ll need the QuartzCore-framework too (for image processing). Adding frameworks in Xcode 4 is a bit different from 3. You press the project name in the file navigator and there you get a list of frameworks for your project. Adding is simply pressing the +-sign and finding your framework.
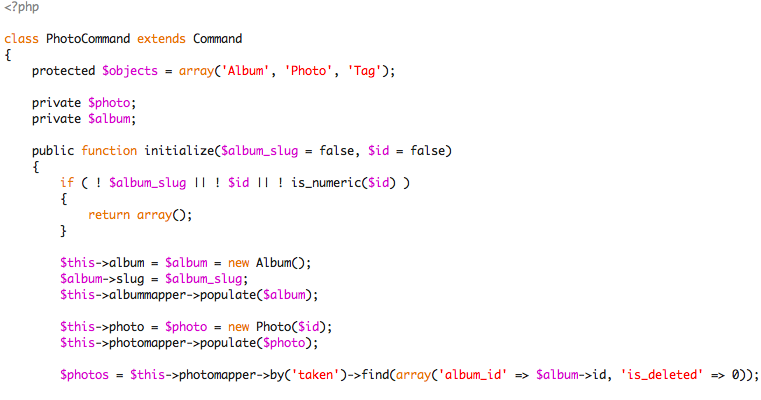
To keep this simple I’ll just post a working code sample with lots and lots of comments.
This class presents you with an easy interface for grabbing photos. As illustrated:
I’m off for a week
Just to let you know, I’ll be heading to the Swedish festival Peace & Love for a week. See you there!
Fun with emergent behaviour (or a boids bookmarklet)
 I’ve been working on Kick Ass 2 lately. I am in the process of adding enemies, which are inspired by the enemies in the iOS app. The key difference will be the amount of enemies per page but also their movement types. I was looking for something that would be suitable and came across a flocking algorithm, Boids algorithm. Really simple and easy to implement.
I’ve been working on Kick Ass 2 lately. I am in the process of adding enemies, which are inspired by the enemies in the iOS app. The key difference will be the amount of enemies per page but also their movement types. I was looking for something that would be suitable and came across a flocking algorithm, Boids algorithm. Really simple and easy to implement.
To test this I needed good subjects, so I tried it on my Facebook page. It’s quite fun looking at my friends flying around, so I made a bookmarklet out of it:
The algorithm is taken from: http://www.vergenet.net/~conrad/boids/pseudocode.html which has a super simple breakdown. It was really helpful.
And here is a tiny demo of how it looks, for the lazy:
RSS Feed Reader for Google Chrome is doing great
Today I noticed that my Google Chrome extension RSS Feed Reader has reached 100 ratings! And it still has a solid 4 and a half stars, which is really great. The growth of the extension has been entirely organic; I’ve done nothing to market it att all. And from the comments I’ve understood that most people enjoy it and not much bad has been said about it. Happy days.
Space heroes has been nominated for Cannes Lion
M&Ms Denmark and BBDO used the script for Kick Ass for one of their campaigns named Space heroes. The campaign has been nominated for best “Best Online Advertising in a Promotional Campaign” in the prestiges Cannes Lion, and I’m on the creative credits! Really exciting.